
WordPress – automatisch ALT-Tags und Bilder-Metas generieren
Wer schonmal eine Website erstellt hat weiß wie wichtig es ist den Bildern ALT-Tags und Titel zu geben. So kann die Suchmaschine die Bilder theamtisch besser einordnen und die Nutzererfahrung wird optimiert, wenn die Bilder mal nicht laden. Falls du nicht weißt was ALT-Tags sind schau in unserem Website Glossar nach ????. In diesem Blogpost zeige Ich dir wie du den manuellen Aufwand bei der Erstellung von ALT-Tags und Titeln umgehen kannst und diese ganz easy für dich automatisch generieren lassen kannst. Das Ganze dauert keine 5 Minuten!

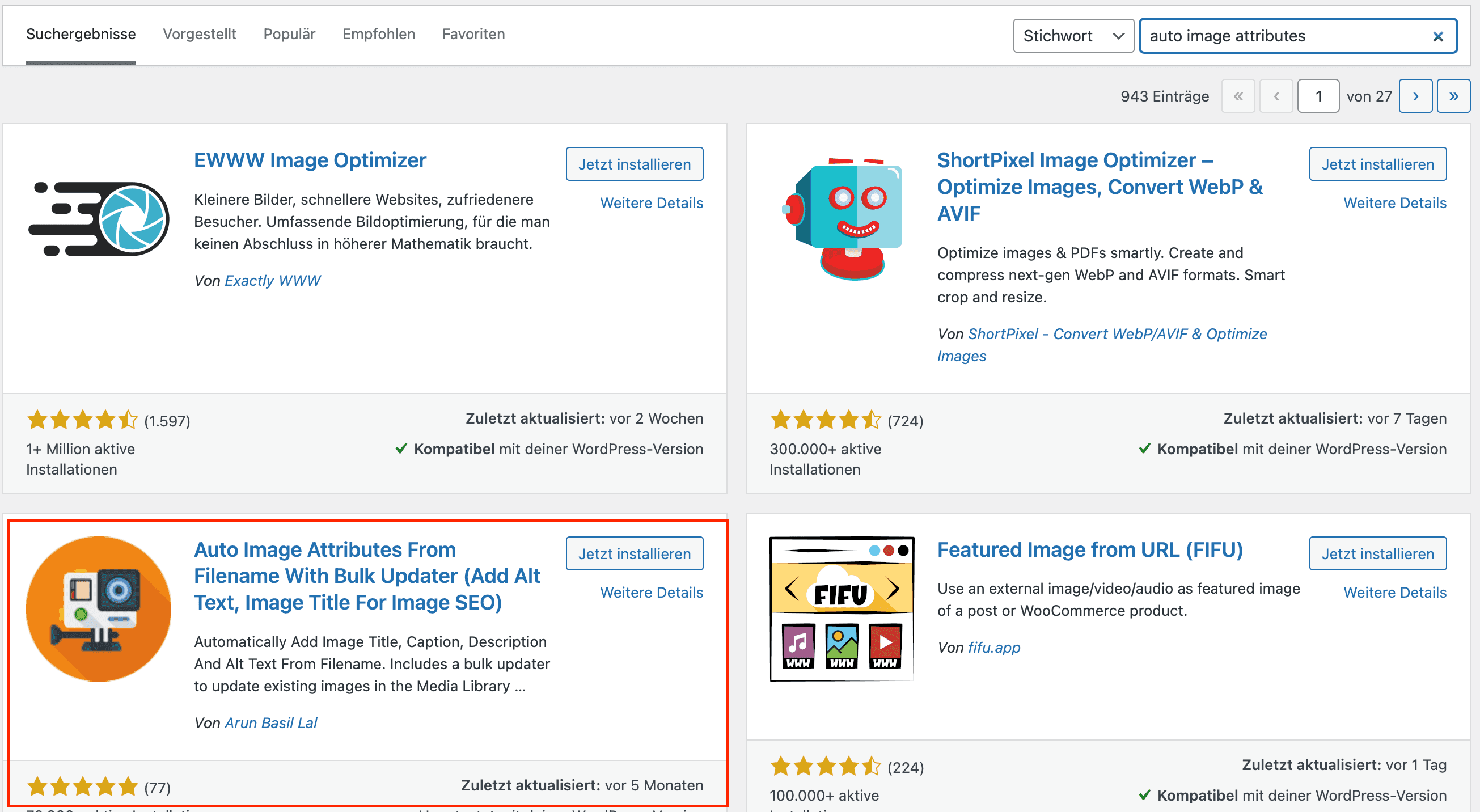
Gehe im WordPress Backend auf „Plugins –> Plugins installieren“ und gib „auto image attributes“ ein. Eine der ersten Ergebnisse sollte das hier rot markierte Plugin von Arun Basil Lal sein. Hier findest du auch einen direkten Link zum Plugin. Klicke auf installieren und anschließend auf aktivieren.
Schritt 2: Basic Einstellungen aufsetzen

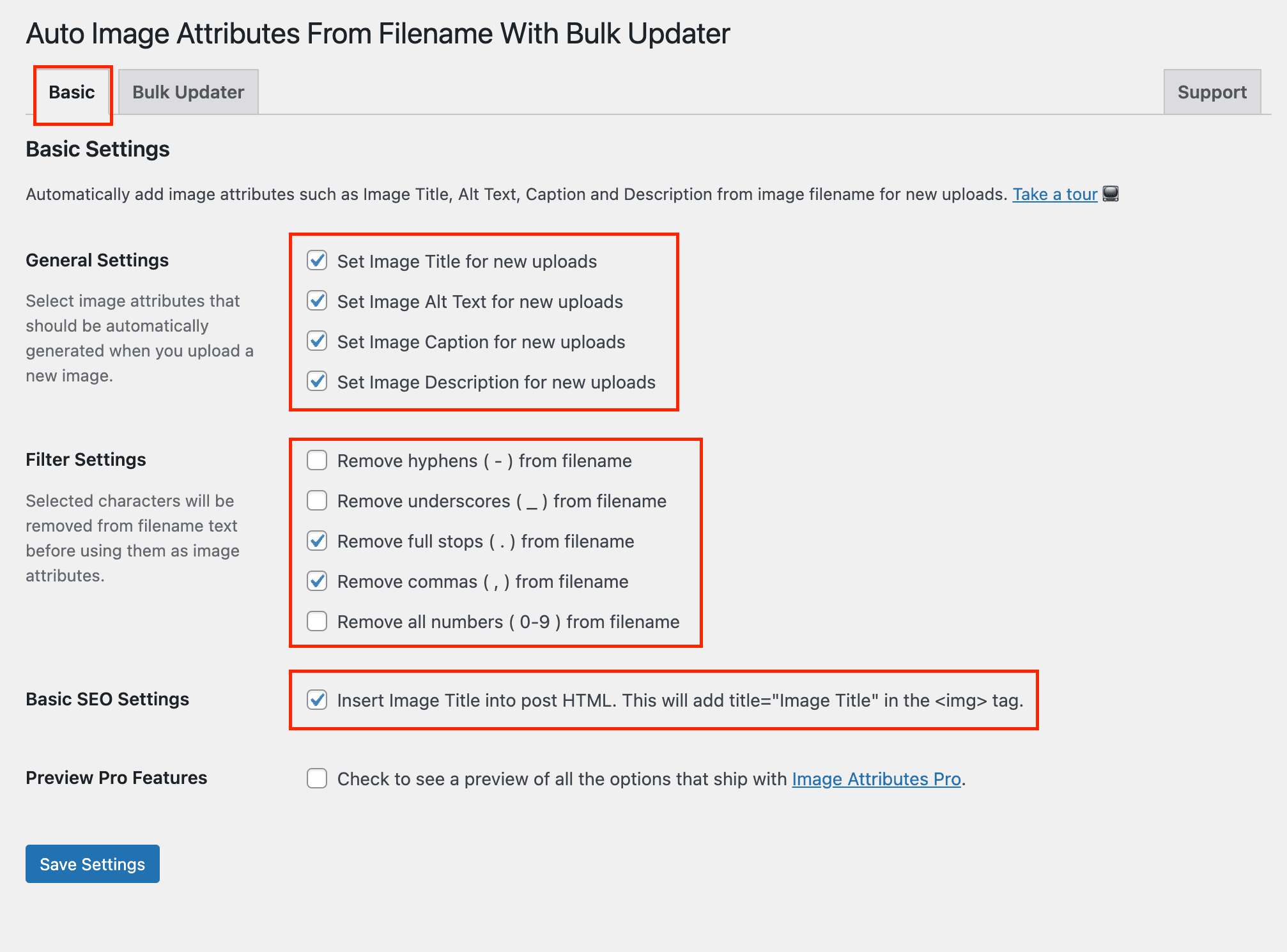
Nachdem das Plugin installiert und aktiviert ist navigiere im WordPress Backend zu „Einstellungen –> Image Attributes“. Hier landest du nun erstmal in den Basic-Einstellungen. Du kannst die Einstellungen so übernehmen, wie du Sie auf dem Bild sehen kannst, musst es aber nicht. Zumindest die Option „Set Image Alt Text for new uploads“ und „Set Image Title“ sollten aktiviert sein. Mit der „Set Image Title“ Option sollte dann auch die Option ganz unten aktiviert sein, sonst wird der Image Title garnicht erst im Bild integriert (außer dein Theme hat diese Option eingebaut). Außerdem würde Ich dir empfehlen aus dem zweiten Block die beiden markierten Optionen zu aktivieren, weil Punkte und Kommata keine guten Trenner für Dateinamen sind. Diese sollten in jedem Fall entfernt werden. Bindestriche, Unterstriche und Zahlen würde Ich in jedem Falle belassen, weil diese wichtig für Trennung und Einordnung sein können.
Tipp 🤓
Man kann es dem Plugin Namen ja schon entnehmen: Alle Bilder-Attribute, die automatisch generiert werden beziehen sich auf den Dateinamen. Also solltest du, und das gilt auch wenn du dieses Plugin nicht nutzt, immer darauf achten, dass der Dateiname eines Bildes Sinn ergibt und bestenfalls das Bild beschreibt und / oder Keyword/s enthält. Lädt bspw. die Firma Mustermann ein Bild für Ihre Leistung Rohrbruch hoch, so sollte die Datei nicht „sdsDEWE23“ heißen, sondern etwas wie „mustermann-deine-stadt-rohrbruch-service“.
Schritt 3: Image Attribute generieren lassen

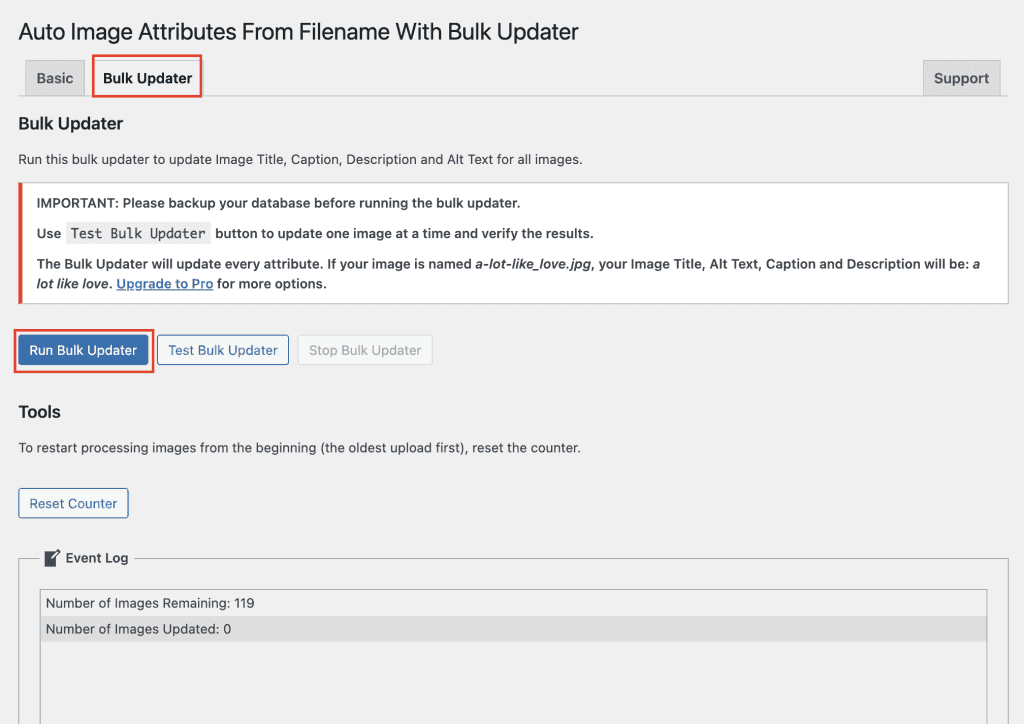
Nachdem du die Einstellungen in Schritt 2 vorgenommen hast, hast du es quasi schon geschafft. Ab diesem Punkt werden bereits Bilder, die du neu hochlädtst mit den entsprechenden Tags und Attributes versehen, wie du es eingestellt hast. Da du das Plugin aber wahrscheinlich installiert hast als bereits Bilder in deiner Mediathek hochgeladen war, solltest du noch den „Bulk Updater“ nutzen, um die Tags und Attributes auch für die bestehenden Bilder generieren zu lassen. Klicke einfach auf „Run Bulk Updater“ und das Plugin generiert für deine bestehende Mediathek die Tags und Attributes, so wie du es in den Einstellungen hinterlegt hast.
Fazit 🤓
Gute Image Attributes sind enorm wichtig für das SEO Deiner Website. Nimm Dir die fünf Minuten und nutze dieses tolle Plugin. So hast du im Handumdrehen die SEO-Qualität Deiner Website um einiges optimiert!

