
Website Glossar – Die wichtigsten Begriffe rund um’s Thema Website
Eine Website ist heutzutage ein unverzichtbares Instrument für Unternehmen und Organisationen, um online präsent zu sein und ihr Zielpublikum zu erreichen. Um eine erfolgreiche Website zu erstellen, ist es jedoch wichtig, die wichtigsten Begriffe und Themen zu verstehen. In diesem Artikel gehen wir auf einige wichtigsten Begrifflichkeiten ein, die du rund um’s Thema Website wissen musst!
Domain
dein einzigartiger Name in der URL-Leiste
Eine Domain ist eine eindeutige Adresse, unter der Ihre Website im Internet erreichbar ist. Sie besteht aus einem Namen (z.B. „www.webkonditorei.de“) und einer Top-Level-Domain (z.B. „.com„). Bei der Wahl deiner Domain solltest du auf mehrere Faktoren achten, die relevant für den Eindruck auf den Nutzer, aber teilweise auch relevant für dein SEO sein können. Hierzu gehören u.A. die Wahl der Top-Level-Domain und die Länge und der Aufbau deiner Domain.
Hosting
hier wird sich um deine Website gekümmert
Das Hosting für deine Website ist zu Beginn der Grundstein für Alles. Hier kaufst du dir für eine monatliche oder Jährliche Gebühr die technische Infrastruktur, um deine Website überhaupt zum laufen zu bringen. Hierzu zählt bspw. ein Server, auf dem deine Website liegt und die entsprechenden Dateien abgefragt werden, ein DNS (Domain Name System), Registrierungsmöglichkeiten für Deine Domain und vieles mehr. Ein super Anbieter für Hosting ist Allinkl. Hier kriegt man guten Service, eine ausgesprochen gute Serverleistung und alle Server werden mit Strom aus erneuerbaren Energien betrieben.
Webspace
hier liegen deine Dateien
Der Webspace ist der dir zur Verfügung stehende Speicher auf dem Server, den du bei deinem Webhosting-Anbieter gemietet hast.
CMS – Content Management System
die Inhalte deiner Website ganz einfach verwalten
Mit einem CMS kannst du die Inhalte deiner Website verwalten. Ohne ein CMS müsstest du, um eine Überschrift auf deiner Website zu ändern jedesmal die HTML-Datei in einem Code-Editor öffnen, das HTML anpassen und die Datei danach aktualisiert wieder auf den Server laden. Da viele Leute sich aber weder mit HTML, noch mit Code-Editoren und Servern auskennen, gibt es CMS, wie WordPress (das Größte CMS der Welt, ca. jede vierte Website im WWW basiert auf WordPress), Wixx, Webflow, Typo3 und viele mehr. Die Wahl des richtigen CMS hängt ganz stark von deinen Programmierkenntnissen, dem Umfang und Anforderungen deiner Website und vielen weiteren Punkten ab.
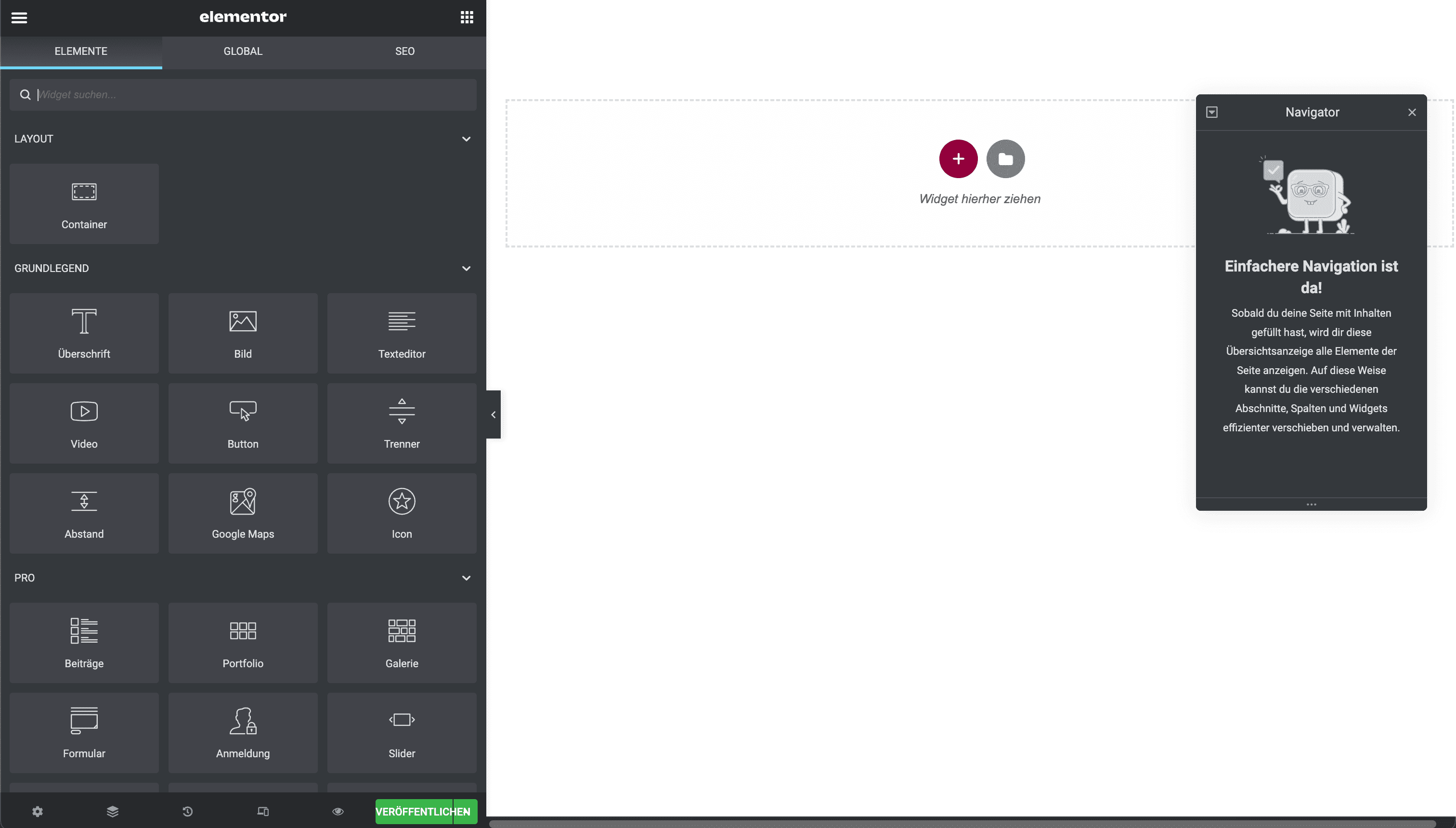
Pagebuilder / Baukasten

mit ein paar Klicks zur eigenen Website
Sogenannte Pagebuilder oder auch Baukasten sind noCode Tools, mit denen man, wie der Begriff noCode schon sagt, ohne eigenen Code bzw. HTML, CSS, Javascript zu schreiben eine eigene Website erstellen kann. Hier gibt es, wie bei den CMS, Unmengen an verschiedenen Pagebuildern. Diese variieren in ihrem Umfang, Komplexität, Performance und vielen weiteren Punkten. Einige Beispiele für Pagebuilder sind: Elementor, Divi, Weblow (Webflow ist sowohl CMS als auch Pagebuilder), Wixx (ebenfalls sowohl CMS, als auch Pagebuilder) und viele weitere.
Responsive Design / Website
deine Website chique auf PC und Handy
Unter einem responsive Design bzw. einer responsive Website versteht man, dass eine Website auf allen Endgeräten (PC, Tablet, Smartphone etc.) optimal dargestellt wird. Je nach Größe des Bildschirms, auf dem die Website betrachtet wird passt sich das Layout der Website an, womit eine optimale Darstellung der Website gewährleistet sein soll.
H-Überschriften – H1,H2,H3,H4…
deine Website chique auf PC und Handy
Das H-Element (Heading Element) ist das HTML-Element bzw. der HTML-Tag, der für Überschriften genutzt wird. Es gibt den H-Tag von H1 bis H6, wobei H1 die wichtigste Überschrift der jeweiligen Seite deiner Website auszeichnet und H6 die am wenigsten wichtige. Eine Unterseite deiner Website sollte IMMER mit einer H-1 Überschrift beginnen. Hiermit lieferst du Suchmaschinen die nötigen Infos, worum es auf der entsprechenden Seite Thematisch geht. Ein Beispiel für eine H1-Überschrift für eine Blogseite könnte sein „Unser Blog über Marketingwissen für Selbstständige“. Hier wird ganz klar kommuniziert was der Blog thematisch abbildet: Marketingwissen für Selbstständige.
So sieht eine H1 Überschrift in HTML aus:
<h1> Das ist eine H1 Überschrift </h1>
Links
die Vernetzung der Unterseiten
Ein Hyperlink, kurz Link, wird für die Navigation zwischen den Unterseiten deiner Website verwendet. Klickst du bspw. auf diesen Link , wirst du auf die Unterseite „Blog“ unserer Website weitergeleitet. Ein Link besteht aus deiner Domain www.webkonditorei-abc.de, gefolgt von einem „/" und dem entsprechenden Dateipfad, also in unserem Beispiel „blog“. Daraus entsteht dann folgendes Konstrukt: www.webkonditorei-abc.de/blog
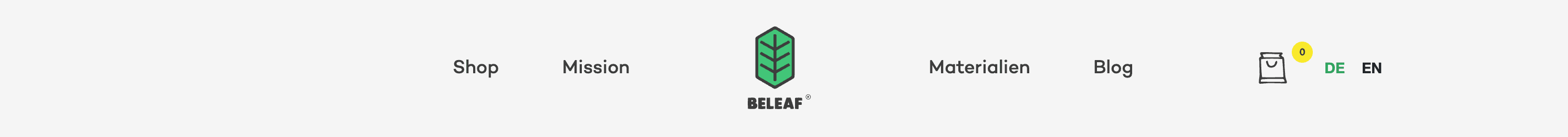
Header

der Kopf deiner Website
Der Header bildet den Kopf deiner Website. Im Header befinden sich meistens die wichtigsten Verlinkungen bzw. Seiten deiner Website. Am Header sollte der Nutzer sofort die Struktur deiner Website erkennen können. Zusätzlich befinden sich hier oft auch Social Media Links oder bei Onlineshops Icons für den Warenkorb und das Kundenkonto.
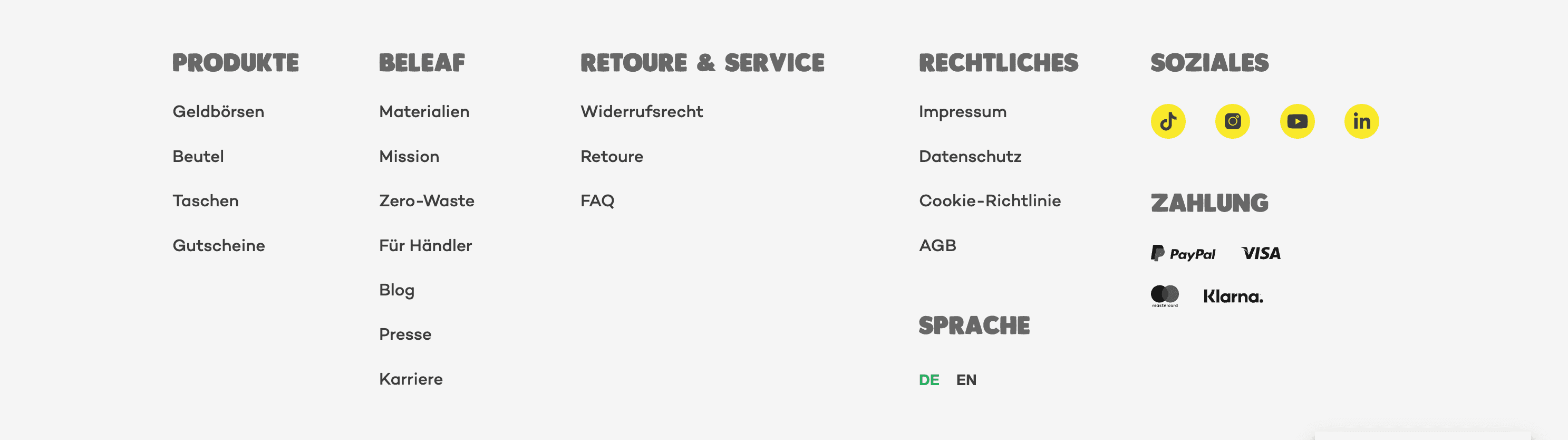
Footer

der Fuß deiner Website
Der Footer bildet den Fuß deiner Website. Er ist, wie der Header, auf jeder Seite deiner Website verfügbar und schließt jede Seite ab. Im Footer findet der Nutzer einen tieferen Einblick in die Seitenstruktur deiner Website. Hier sind meist alle Seiten, die auch im Header zu finden sind ebenfalls zu finden, aber auch Seiten, die es nicht in den Header geschafft haben. Hierzu zählen meistens besonders die rechtlich verpflichtenden Seiten, wie das Impressum und der Datenschutz.
Head
nicht zu verwechseln mit dem HeadER
Der Head ist ein sehr wichtiges Element der HTML Struktur deiner Website. Mit dem Head fängt jedes HTML Dokument an. Er ist für den Nutzer nicht sichtbar, liefert aber Browsern und Suchmaschinen unverzichtbare Informationen über deine Website, wie die Sprache, in der die Inhalte deiner Website verfasst sind, Metaangaben über deine Website bzw. die jeweilige Unterseite, das Suchmaschinen optimale Ergebnisse ausspucken können, Links zu Stylesheets und vieles mehr.
SEO – Suchmaschinenoptimierung
bei Google und Co gefunden werden
Unter SEO bzw. Suchmaschinenoptimierung versteht man die Optimierung deiner Website, um besser bei Suchmaschinen gefunden zu werden. Hierzu zählen verschiedenste Bereiche, wie Website-Struktur, optimierte Metaangaben / Meta-Tags, mit relevanten Keywords versehene Texte, Website-Performance und viele mehr. SEO ist ein breitgefächertes Thema, in dem man sich schnell verlieren kann und ist niemals ein Sprint, sondern immer ein Marathon (blöder Spruch, ist aber so…). Ergebnisse von SEO-Optimierung sind oftmals erst Monate nach den Anpassungen in den Suchmaschinen wirklich sichtbar.
Meta-Tags
die richtigen Tags verwenden und das Suchergebnis optimieren
Meta-Tags werden im Head-Bereich (für den Nutzer nicht sichtbar) verarbeitet und dienen der optimalen Bereitstellung der wichtigsten Information deiner Website. Wichtig zu verstehen ist, dass Meta-Tags immer pro Seite bzw. Unterseite gelten. So hat sowohl die Startseite, als auch die Blogseite, Kontaktseite usw. eigene Meta-Tags bzw. eigene Inhalte für die jeweiligen Meta-Tags.
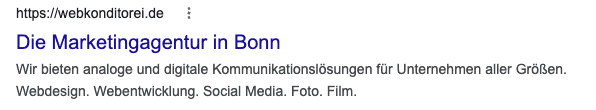
Title-Tag

Der Title-Tag gibt den Titel der Seite an, der bei Google angezeigt wird. Diesen kannst du frei bestimmen. So macht es Sinn, für die Startseite deiner Website nicht den Title-Tag „Startseite“ zu verwenden, sondern einen Titel, der deine Website und ihren Nutzen am besten beschreibt.
Meta-Description

Die Meta-Description ist eine kurze Beschreibung der jeweiligen Seite. Hier schreibt man eine, bestenfalls um die 200-300 Wörter lange, Beschreibung, welche den Inhalt der jeweiligen Seite beschreibt. Diese Beschreibung taucht dann unter dem Titel der Website (Title-Tag) bei den Suchergebnissen auf.
ALT-Tags
Alt-Tags, auch bekannt als Alt-Attribute oder Alt-Text, sind kurze Textbeschreibungen, die in HTML-Code verwendet werden, um Bilder auf einer Webseite zu beschreiben. Der Begriff „Alt“ steht für „alternative“ oder „alternativer“ Text. Diese Tags dienen dazu, Informationen über ein Bild bereitzustellen, insbesondere für Menschen mit Sehbehinderungen, die Bildschirmleseprogramme verwenden, sowie für Suchmaschinen und Browser, die das Bild nicht darstellen können.
Robots-Tag
Der Robots-Tag bzw. die Robots.txt Datei gibt einer Suchmaschine Auskunft darüber, ob eine Unterseite gecrawlt werden soll oder nicht. So kann man eine einzelne Seite auf „no-index“ setzen, so wird sie von der Suchmaschine ignoriert und nicht in den Suchergebnissen angezeigt.
Sitemap
Alle wichtigen URLs deiner Website auf einem Fleck
Eine Sitemap beinhaltet alle URLs deiner Website, die du dem Nutzer oder einer Suchmaschine zeigen möchtest. Für Suchmaschinen ist eine bzw. mehrere Sitemaps enorm wichtig, um die Inhalte deiner Website korrekt einzuordnen. Dem Nutzer zeigst du i.d.R. nur die „Page-Sitemap“, welche alle Seiten deiner Website beinhaltet bzw. auflistet. Der Suchmaschine lieferst du meist noch eine „Post-Sitemap“, wenn du einen Blog hast und ggf. noch mehrere Sitemaps, je nach Umfang der Website.

